Rabadon's Death Recap: Fixing League's Most Broken Tool
Andy H. — August 21, 2018
The game: League of Legends
The setting: outside the perilous dragon pit
Four-time NA LCS champion playmaker participant Michael “Imaqtpie” Santana (QT) has danced the teamfight tango before. With expert precision, he positions carefully for the upcoming battle while thousands of viewers (and two cats) look on with bated breath. As the dragon’s health drops lower and lower, QT relaxes for a moment, confident in his Diamond II abilities. Suddenly, a fight erupts, and the opposing team descends upon him. QT’s corpse is torn asunder by bullets and playing cards while his allied Rengar offers nothing but good vibes. As Zed spam pings “?” over his lifeless body, QT utters his final words:
“Wow, that actually killed me?”
A Recap of the Issue
It’s no big secret that Riot’s death recap tool has had its problems. Examples include Gragas supposedly doing damage with Flash and Anivia Q, inexplicable damage from teammates, and bugs in the display. The death recap may not have as many issues as Mordekaiser does (sorry numero uno), but it’s nothing to huehuehue at. Even if we disregard the actual bugs, it’s still a far cry from what a useful recap could be. There’s simply not enough information, useful or otherwise that make the current recap helpful (although we do like reading the killer tips for a good laugh sometimes).

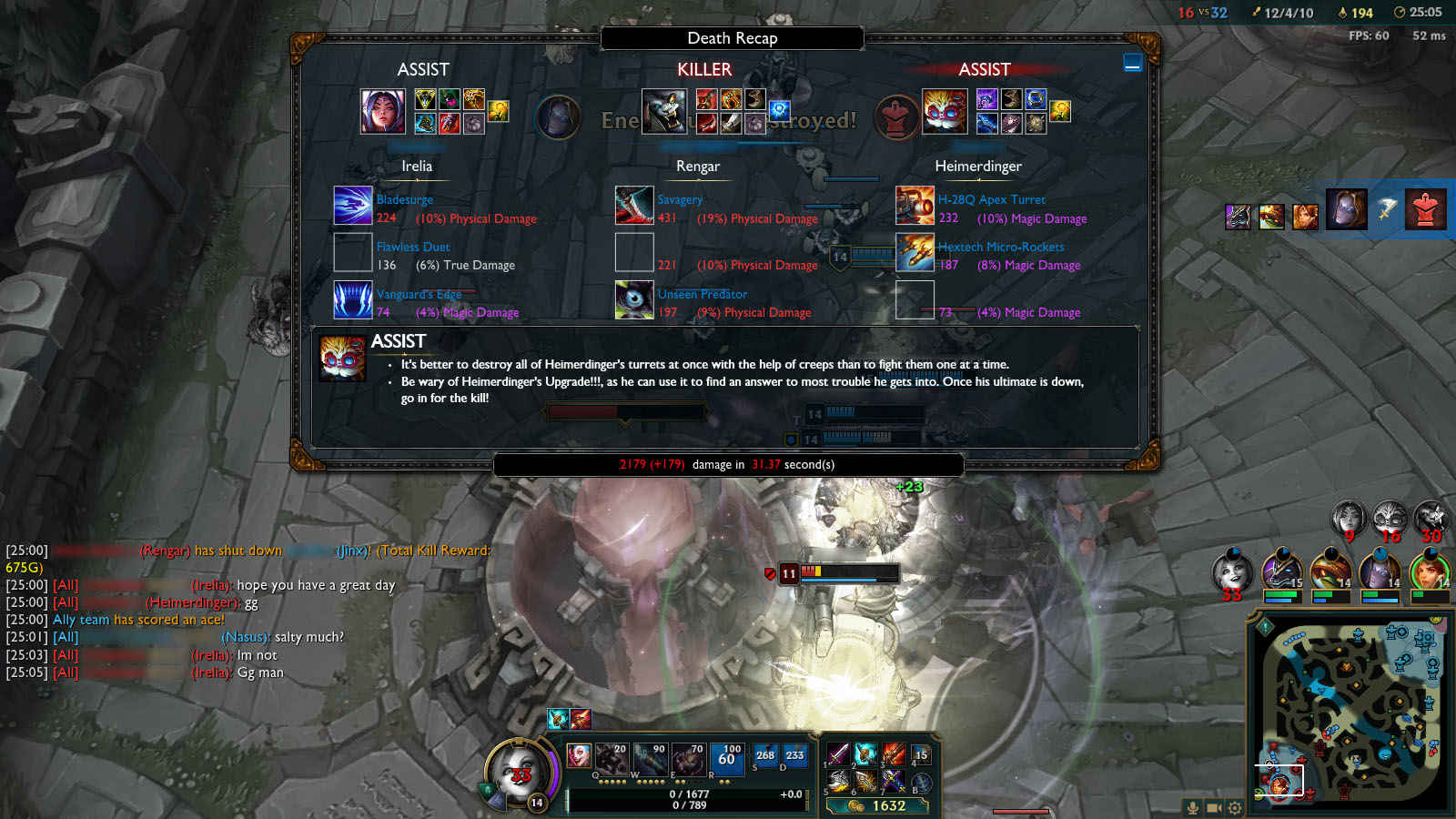
The state of the current Death Recap feature
Some of the most prominent issues with the current death recap are:
- Lack of timeline: Sometimes it’s pretty clear when something killed you, like when Zoe “outplays” you. For more drawn out or chaotic fights, however, the ability to look at events as they occurred chronologically is necessary to understand what happened.
- Incomplete information: Currently, Riot gives a maximum of nine total damage events or crowd control effects (CCs) in their recap. Looking at only three abilities each from three champions is as useful as the AFK Riven sitting in your fountain. Ideally, a player would have a full picture of all contributing factors to their death.
- Unreliable information about crowd control: The current death recap doesn’t give any info about the duration of any CCs, nor are they guaranteed to show up on the recap at all. Crowd control plays a vital part in many deaths, and would ideally be presented to the player in detail.
- Difficult to interpret at a glance: The flat numbers and percentages given in the current recap are useful, but because they’re written out as numbers, it’s difficult to get an idea of what killed you without carefully reading and comparing the numbers by doing arithmetic in your head. For example, if you want to decide whether to buy magic resist or not, you might want to estimate what percent of the damage dealt to you was magic damage. Currently, that requires reading several numbers and adding them in your head.
What We’ve Done Differently
With the improved recap, our goal is to help users like Imaqtpie get a better idea of how they died so that they can escape the clutches of Elo hell, aka Diamond II. Throughout our process, we kept two core design principles in mind:
- A death recap should be easily interpretable, and let the player make immediate relevant comparisons.
- Without violating the first principle, a death recap should have as much information as possible without overwhelming the player with Nautilus levels of depth.
In keeping with our first principle, our death recap uses a chart that clearly shows all damage received, the type of damage (magical vs. physical vs. true), and the source so that it’s easy to make quick visual comparisons: if Imaqtpie gets massacred by Rammus and Azir, he can easily see how much magic damage he took, and how much of it was from Azir. We also organized crowd control on our step plot with the same design philosophy, making it easy to determine instances of chain CC. In line with our second principle, we displayed all damaging events and CCs. With a timeline, there is space to show all contributing events, which will help players make better in-game decisions regarding their item choices and who to engage or avoid in a fight. We hope that our proposed recap is a step in the right direction, towards a better world-- a world where QT remembers to build a QSS and avoid the Rammus.
Gathering Data
The data for the plots were gathered by hand and stored in an Excel file. We spent hours scrutinizing YouTube videos of players dying at 0.25x speed and wrote down all the relevant events that occurred. Any time the champion we were examining took a tick of damage, we counted it as one event. Crowd control abilities that did no damage also counted as events. If you want to know what the experience was like, imagine watching tanks duel for ten hours.
Once the data had been recorded, we manipulated it using Pandas and Numpy, which are Python libraries (collections of code) for interacting with data. We calculated damage amounts for different abilities and damage sources in order to generate the death recap plots. The plots were originally designed using Matplotlib, and later converted to Bokeh (another Python library) to include interactivity and HTML functionality.
Plots Explained
The first plot shows the type of damage dealt, either physical, true, or magical from each damage source. Riot’s current death recap has some of this information, but by graphing the data, a player can more easily compare the damage types and sources. The damage types for both plots are color coded--yellow for physical damage, blue for magical, and gray for true. Each section represents an event identified as contributing to your death. If you see a lot of blue on the left graph, buy more magic resist. Too much yellow, buy armor. When QT sacrifices himself for the betterment of his team, he needs a recap that allow him to take a quick look, buy the right items, then run it down mid again play cooperatively with his supportive and competent teammates.
The second plot is a bit more involved. Like a Dragon Ball Z character, it took eons to reach its final form, and boy, it went through every change possible. While we kept the core parts of the plot throughout the development process, there were multiple design iterations along the way. As shown by the crude illustrations below (which we’re putting in a museum as cultural artifacts), we originally planned on using the y-axis for showing cumulative damage dealt by type instead of health over time, which is why the plot lines were increasing.The blank space under the plot line was also shaded to indicate magical and physical damage, but this seemed misleading since the shaded area didn’t correspond to any quantity that was easy to interpret.

Early idea of how we would portray damage over time from a certain snake-y champion

Our first "final idea" of the death recap we wanted to produce—a step plot and a summary table

The primordial sketch from which all our death recaps spawned
The CCs were oriented in different levels to avoid overlap and improve visual clarity. If a crowd control effect were to overlap with prior CCs, an algorithm we devised moves it to a different level. The individual markers on our step plots represent “instant” crowd control, like a knockback or a Blitz hook. Technically, there’s a small duration of time where the CC takes place. When Vayne uses Condemn (E) while flashing her Mastery 6 icon, there’s a small travel time (the 0.1 seconds or so you’re being knocked back) during which you can’t flash or use abilities. However, for sake of simplicity we’ve omitted these from our plots.
Remaining Challenges
Because we don’t have the ability to modify Riot’s game code, we weren’t able to implement our version of the recap in-game. This was convenient, because it allowed us to avoid a few challenges that Riot would have to overcome in order to implement this system. For example, the decision of when to start logging events for a death recap: choosing too early of a starting point can lead to unnecessary space in the recap or the inclusion of irrelevant events, whereas choosing too late of a point risks omitting critical information. We looked at the fights ourselves and chose when to start recording, but a computer program may have trouble determining that same starting point. If Riot were to pick this up, they could implement a Boots of Mobility-esque timer to omit data if the player is out of combat with a champion for at least ten seconds, or use whatever method they’re using currently in their recap.
Another challenge is dealing with minion damage, red buff, and other small bits of damage. Showing these negligible bits of damage doesn’t really contribute much to a player’s understanding of what killed them, but clutters up the timeline plot. One way to fix this would be to set a threshold for what shows up in the death recap timeline, e.g., damage values between 0.01% and 1% of someone’s max health are neglected. Damage values of 0 should still be accounted for however, because some abilities like Lulu’s Wild Growth (R) are “pure” CC and do no damage. In a similar vein, heals and shields could be added using a similar method, but this threshold could omit things like natural HP regeneration. Finally, the ability to shade events on the step plot by damage source instead of damage type would be useful. While this functionality could be implemented in the future, in its current state, our death recap plots already provide critical and actionable in-game information above and beyond what exists in the current recap.
Got an Idea?
We’re very proud of our death recap, but recognize that there are a vast number of alternative and possibly better ways to summarize a player’s death. We’d love to hear your ideas and see what you can come up with, so we’re sharing all the data we used to generate the death recaps. Now you can jump right into making plots without spending hours hunched over your keyboard, transcribing fights! Got something that rivals the Mona Lisa? Please let us know on Twitter or Facebook!
*Note: We’d like to thank Thomas Morton for his contributions in the initial stages of the project.
Join in on the fun!
At Doran's Lab, we strive to keep our process transparent and accessible. We've included the data corresponding to this article in a public Github repository for you to download and use.
